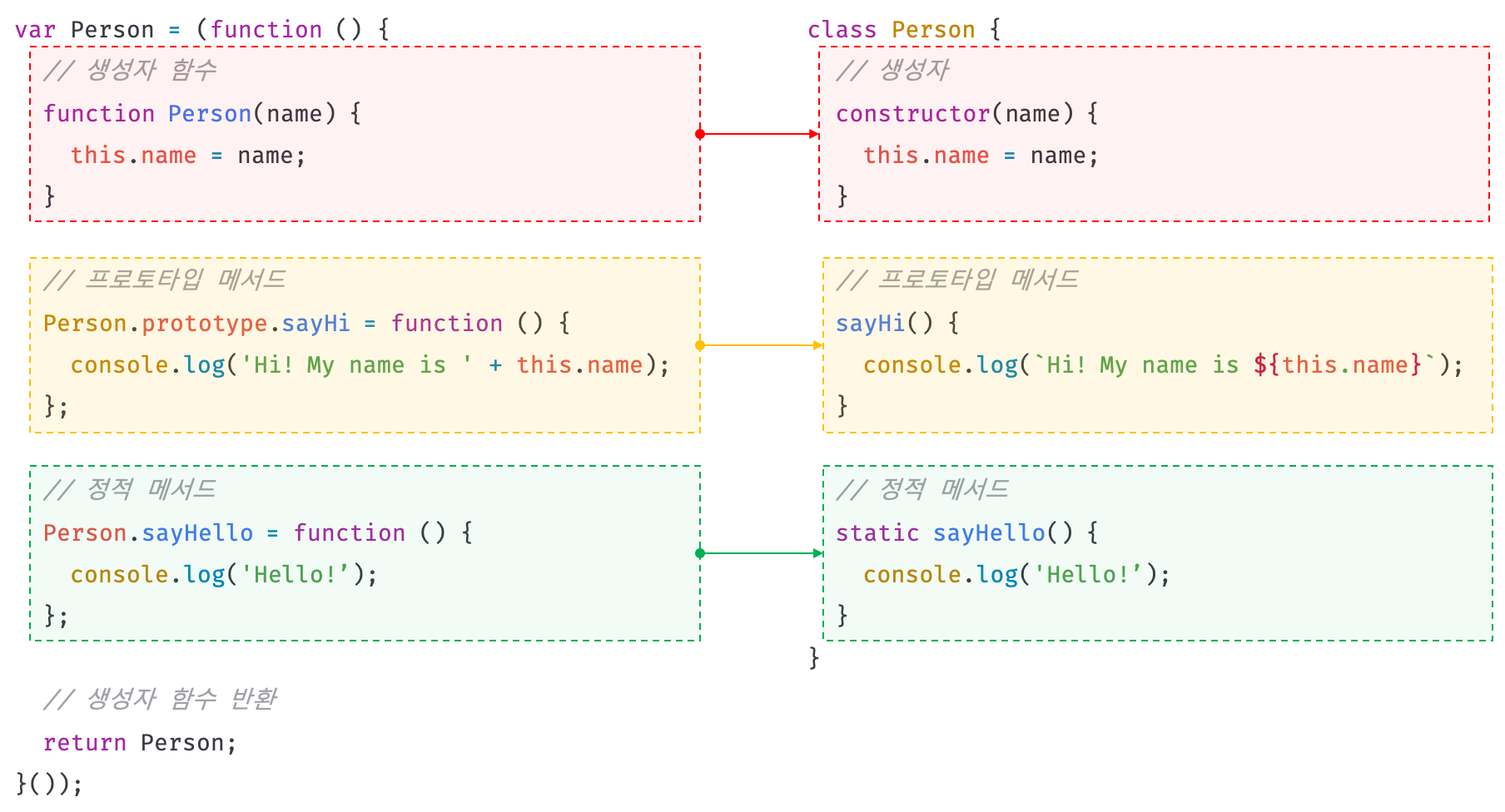
자바스크립트는 프로토 타입의 객체 지향 언어이다.프로토타입기방의 객체 지향 언어는 클래스가 필요없는 객체 지향 프로그래밍 언이다. ES5에서는 class없이 생성자 함수와 프로토 타입을 통해 객체 지향언어의 상속을 구현할 수있다.
1 | //es5생성자 함수 |
ES6에서는 클래스가 도입되었다.그러나 도입된 클래스는 프로토타입기반의 프로그래밍 언어를 버리고 새롭게 Java 나 C++ 같은 클래스 지향 객체를 제공하는 것이 아니다. 사실은 Es6의 클래스는 함수이면 기존의 프로토 타입 기반 패턴을 클래스 기반 패턴으로 사용할수있는 문법적 설탕이다.
클래스와 생성자 함수는 모두 프로토 타입 기반의 인스턴스를 생성하지만 정확히 동일하게 동작하지않는다. 클래스는 생성자 함수보다 엄격하며 생성자 ㅎ마수에서는 제공하지않는 기능도 제공한다.
클래스는 생성자 함수와 매우 유사하게 동작하지만 다음과 같은 차이가 있다.
- 클래스는 new 연산자를 사용하지않고 호출하면 에러가 발생한다.
- 클래스는 상속을 지원하는 extends와 super 키워드를 제공한다. 하지만 생성자 함수는 extends와 super키워드를 사용하지 않는다.
- 클래스는 호이스팅이 발생하지 않는것 처럼 동작한다. 하지만 함수 선언문으로 정의된 생성자 함수는 호이스팅이 , 함수 표현식으로 정의한 생성자 함수는 변수 호이스팅이 발생한다.
- 클래스 내의 모든 코드에는 암묵적으로 strict모드가 지정되어 실행되며 strict모드를 해지 할 수 없다. 하지만 생성자 함수는 암묵적으로 strict모드가 지정 되지않는다.
- 클래스의 constructor, 프로토 타입의 메서드 ,정적 메서드는 모두 프로퍼티 어트리뷰트[[Enummerable]]의 값이 false이다. 다시말해 ,열거되지않는다.
생성자 함수와 클래스는 프로토 타입 기반의 객체 지향을 구현 했다는 점에서 유사하다. 하지만 클래스는 생성자 함수를 기반으로한 객체 생성 방식보다 견고하고 명료하다. 클래스의 extend와super 키워드는 상속관계 구현을 보다 간결하고 명료하게 한다.
1.클래스의 정의
클래스의 class키워드를 사용하여 정의한다. 클래스의 이름은 생성자 함수와 마찬가지로 파스칼케이스를 사용하는 것이 일반적이다.
1 | //클래스 선언문 |
일반적이지는 않지만 함수와 마찬가지로 표현식으로 정의할 수 있다. 이때 클래스는 함수와 마찬가지로 이름을 가질수도 ,않을수도 있다
1 | //익명 클래스의 표현식 |
클래스를 표현식으로 정의할 수 있다는 것은 클래스가 값으로 사용할 수있는 일급객체라는 것을 의미한다. 즉 , 클래스는 길급객체로서 아래와 같은 특징을 가진다.
무명의 리터럴로 생성할 수 있다. 즉 런타임에 생성이 가능하다.
변수나 지료구조(객체, 배열)등에 저장 할 수 있다.
함수의 매개 변수에 전달 할 수있다.
함수의 반환값으로 사용할수있다.
좀더 자세히 말하면 클래스는 함수이다. 따라서 클래스를 값처럼 사용할 수있는 입급객체이다. 클래스의 몸체에는 0개이상의 메서드만 정의 할 수있다. 클래스의 몸체에서 정의 할 수 있는 메서드는 constructor(생성자 ), 프로토 타입 메서드 ,정적 메서드 3가지가 있다.
1 | //클래스이 선언문 |
클래스와 생성자 함수의 정의 방식은 형태적인 면에서 매우 유사하다.

2.클래스의 호이스팅
클래스는 함수로 평가된다.
1 | //클래스의 선언문 |
클래스 선언문으로 정의한 클래스는 함수 선언문 같이 소스코드를 평가 과정, 즉 런타임 이전에 먼저 평가되어 함수 객체를 생성한다. 이때 클래스가 평가 되어 생성된 함수 객체는 생성자 함수로서 호출할 수있는 함수 , 즉 constructor이다. 생성자 함수로서 호출할 수있는 함수 정의가 평가 되어 함수 객체를 생성하는 시점에 프로토 타입도 더불어 생성된다. 프로토 타입과 생성자 함수는 단독으로 존재 할 수 없고 , 언제나 쌍으로 존재하기 때문이다.
단, 클래스는 클래스 정의 이전에 참조 할 수 없다. 즉 클래스 선언문은 호이스팅이 발생하지않는것 처럼 보인다.
1 | console.log(Person); |
1 | const Person = ''; |
클래스 선언문도 변수 선언, 함수 정의와 마찬가지로 호이스팅이 발생한다. 단 클래스는 let,const 키워드로 선언한 변수 처럼 호이스팅된다. 따라서 클래스 선언문 이전에 일시적 사각지대 TDZD에 빠지기 때문에 호이스팅이 발생하지않는것 처럼 동작한다.
var, let, const, function, function*, class 키워드를 사용하여 선언된 모든 식별자는 호이스팅된다. 모든 선언문은 런타임 이전에 먼저 실행되기 때문이다.
3.인스턴스의 생성
클래스는 생성자 함수이며 new연산자와 함께 호출되어 인스턴스를 생성한다.
1 | class Person{} |
함수는 new 연산자의 사용 여부에 따라 일반 함수로 호출되거나 인스턴스 생성을 위한 함수로 호출되지만 인스턴스를 생성하는 것이 유일한 존재 이유이므로 반드시 new 연산자와 함께 호출해야한다.
1 | class Person{} |
클래스 표현식으로 정의된 클래스의 경우 , 아래 예제와 같이 클래스를 가리키는 식별자(Person)을 사용해 인스턴스를 생성하지않고 기면 클래스 표현식의 클래스 이름을 사용해 인스턴스를 생성하면 에러가 발생한다.
1 | const Person = class MyClass {}; |
이는 기명 함수 표현식과 마찬가지로 크래스 표현식에서 사용한 틀래스 이름은 외부 코드에서 접근 불가능하기 때문이다.
4. 메서드
클래스의 몸체에는 0개 이상의 메서드 만을 선언할 수있다. 클래스 몸체에 정의 할 수 있는 메서드는 constructor(생성자),프로토 타입 메서드,정적메서드 3가지가있다.
클래스의 정의에 대한 새로운 제안 사양
현재 최신 ECMAScript 사양(ES10, ECMAScript 2019)에 따르면 인스턴스 프로퍼티는 반드시 constructor네부에서 정의해에 한다. 하지만 하지만 2020년 5월 현재, 클래스 몸체에 메서드 뿐만이 아니라 프로퍼티를 직접 정의할 수있는 새로운 사양이 제안되었다. 이 제안은 사양에 의해 머지않아 클래스 몸체에 프로퍼티를 정의할 수 있게 될것으로 보인다. (클래스 필드 정의 제안)
4.1 constructor
constructor는 인스턴스를 생성하고 초기화하기 위한 특수한 메서드이다. constructor라는 이름은 변경할 수 없다.
1 | class Person{ |
앞서 살펴본 바와 같이 클래스는 인스턴스를 생성하기 위한 생성자 함수이다.
1 | //클래스는 함수이다. |
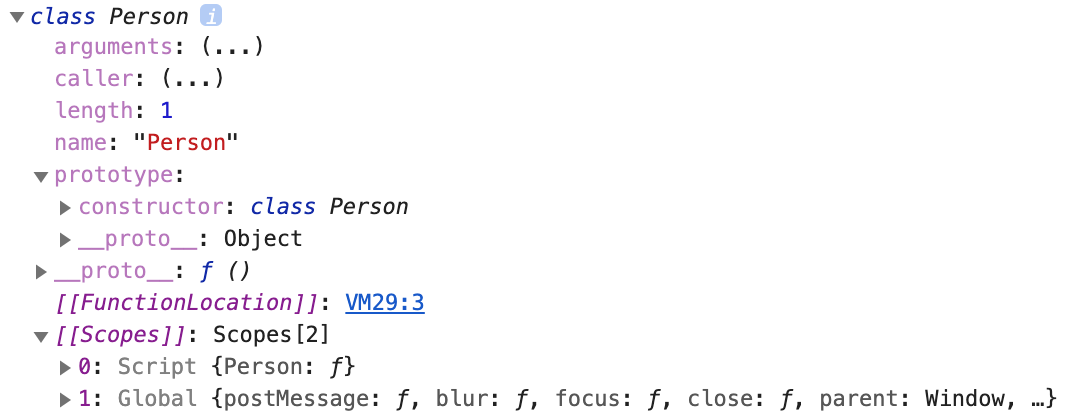
console.dir의 실행 결과는 다음과 같다.

이처럼 클래스는 평가되어 함수 객체가 된다. 클래스도 함수 객체의 고유한 프로퍼티를 모두 가지고 있다. 함수와 동일하게 프로토타입과 연결되어 있으며 자신의 스코프 체인을 구성한다.
모든 함수가 객체가 가지고 있는 prototype 프로퍼티가 가리키는 객체의 constuctor 프로퍼티는 클래스 자신을 가리키고 있다. 이는 클래스가 인스턴스를 생성하는 생성자 함수라는 것을 의미한다. 즉 ,new 연산자와 함께 호출하면 클래스는 인스턴스를 생성한다.
1 | //인스턴스 생성 |
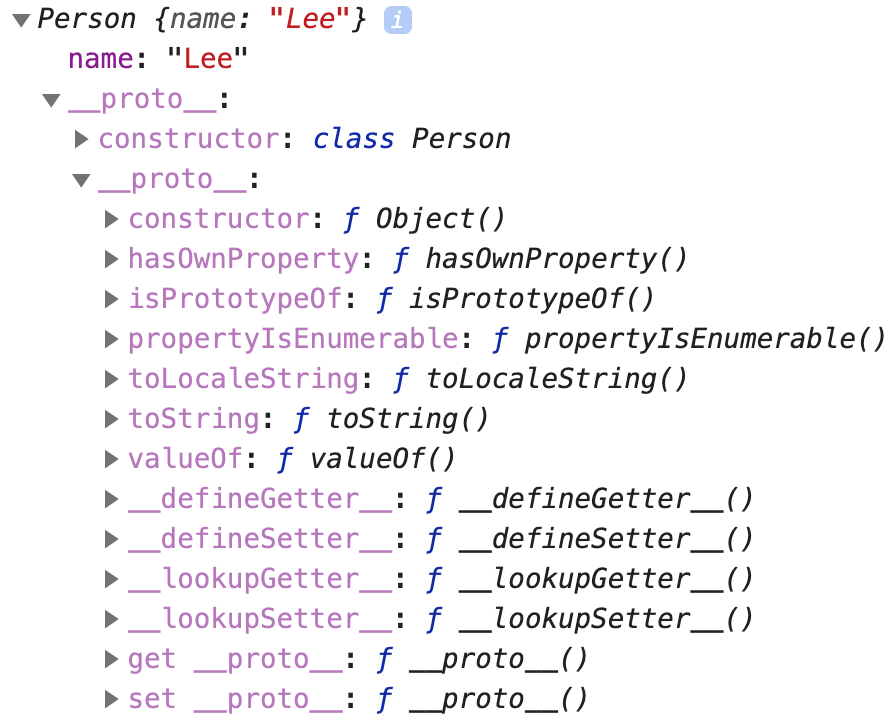
다음을 콘솔에 실행한 결과
Person클래스의 constructor 내부에서 thid에 추가한 name 프로퍼티가 틀래스가 생성한 인스턴스의 프로퍼티로 추가된 것을 확인할 수 있다. 즉 , 생성자 함수와 마찬가지로 constructor 내부에서 this에 추가한 프로퍼티는 인스턴스의 프로퍼티가 된다. constructor 내부의 this는 생성자 함수와 마찬가지로 클래스가 생성한 인스턴스를 가리킨다.
1 | //클래스 |
그런데 흥미로운 것은 클래스가 평가되어 생성된 함수 객체나 클래스가 생성한 인스턴스 어디에도 constructor 메서드가 보이지 않는다는 것이다. 이는 클래스 몸체에 정의한 constructor가 단순한 메서드가 아니라는 것을 의미한다.
클래스의 constructor 메서드와 Person.prototype.constuctor - 이름은 같아 혼동 할 수 있으나 클래스 몸체에 정의한 constructor 와 Person.prototype.constructor는 직접적인 관련이 없다. 프로토타입의 constructor 프로퍼티는 모든 프로토타입이 가지고 있는 프로퍼티이며 생성자 함수를 가리킨다.
constructor는 메서드로 해석되는 것이 아니라 클래스가 평가되어 생성한 함수 객체 코드의 일부가 된다. 다시말해 , 클래스가 평가되면 constructor의 기술된 동작을 하는 함수 객체가 생성된다.
constructor 는 생성자 함수와 유사하지만 몇가지 차이가있다.
constructor 는 클래스 내에 최대한 한 개만 존재할 수 있다. 만약 클래스가 2개 이상의 constructor을 가지면 문법에러가 발생한다.
constructor는 생략하면 클래스에 암묵적으로 정의된다.
1 | class Person{ |
constructor을 생략한 클래스는 디폴트 constructor에 의해 빈객체를 생성한다. 프로퍼티가 추가되어 초기화된 인스턴스를 생성하려면 constructor 내부에서 this 프로퍼티를 추가 해야한다.
1 | class Person{ |
인스턴스를 생성할때 , 클래스의 외부에서 인스턴스 프로퍼티의 초기값을 전달하려면 아래와 같이 constructor에 매개 변수를 선언하고 인스턴스를 생성할때 초기값을 전달한다. 이때 초기값은 constructor의 매개변수에게 전달된다.
1 | class Person{ |
이처럼 constructor내에선 인스턴스의 생성과 동시에 인스턴스 프로퍼티 추가를 통해 인스턴스의 초기화를 실행한다. 따라서 인스턴스를 초기화하려면 constructor를 생약해서는 안된다.
constructor는 별도의 반환문을 갖지않아야한다. new 연산자와 함께 클래스가 호출되면 생성자 함수와 동일하게 암묵적으로 this,즉 인스턴스를 반환하기 때문이다.
만약 this가 아닌 다른 객체를 명시적으로 반환하면 this,즉 인스턴스가 반환되지 못하고 return 문에 명시한 객체가 반환된다.
1 | class Person{ |
하지만 명시적으로 원시값을 반환하면 원시값 반환은 무시되고 암묵적으로 this가 반환된다.
1 | class Person { |
이처럼 constructor 내부에서 명시적으로 this가 아닌 다른 값을 반환하는 것은 클래스의 기본 동작을 훼손한다. 따라서 constructor 내부에서 return 문을 반드시 생략해야 한다.
4.2 프로토 타입 메서드
생성자 함수를 사용하여 인스턴스를 생성하는 경우, 프로포 타입 메서드를 생성하기 위해 명시적으로 프롶토 타입에 메서드를 추가해야한다.
1 | //생성자 함수 |
클래스 몸체에서 정의한 메서드는 생성자 함수에 의한 객체 생성 방식과 다르게 클래스이 prototypre 플퍼티에 메서드를 정의하지 않아도 기본적으로 프로토타입 메서드가 된다.
1 | class Person{ |
생성자 함수와 마찬가지로 클래스가 생성한 인스턴스는 프로토타입 체인의 일원이 된다.
1 | //me 객체의 프로토타입은 Person.prototype이다. |
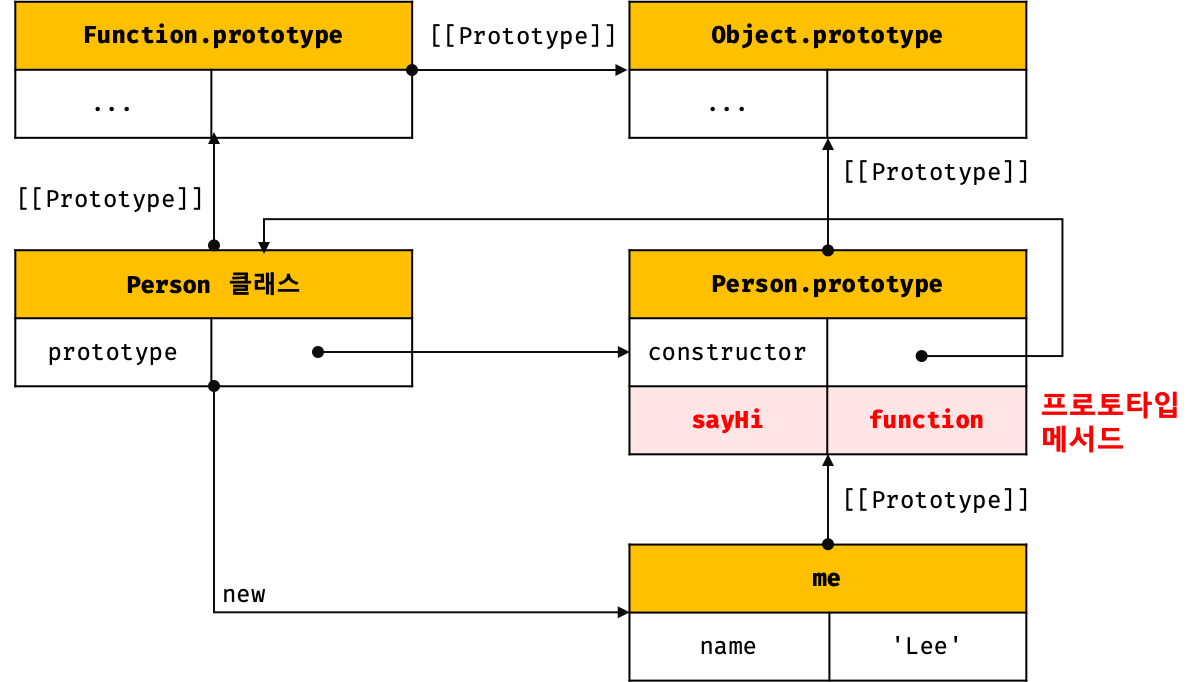
위의 예제는 다음과 같은 프로토 타입 체인을 생성한다.
이처럼 클래스 몸체에 정의한 메서드는 인스턴스의 프로토타입에 존재하는 프로토타입 메서드가 된다. 인스턴스는 프로토타입 메서드를 상속받아 사용할수있다.
프로토타입 체인은 기존의 모든 객체 생성방식(객체 리터럴,생성자 함수,Object.create 메서드 등)뿐만 아니라 클래스에 의해 생성된 인스턴스에도 동일하게 적용된다. 생성자함수의 역할을 클래스가 할 뿐이다.
결국 클래스는 생성자 함수와 같이 인스턴스를 생성하는 생성자 하뭇라고 볼 수있다. 다시말해 ,클래스는 생성자 함수와 마찬가지로 프로토 타입 기반의 객체 생성 매커니즘이다.
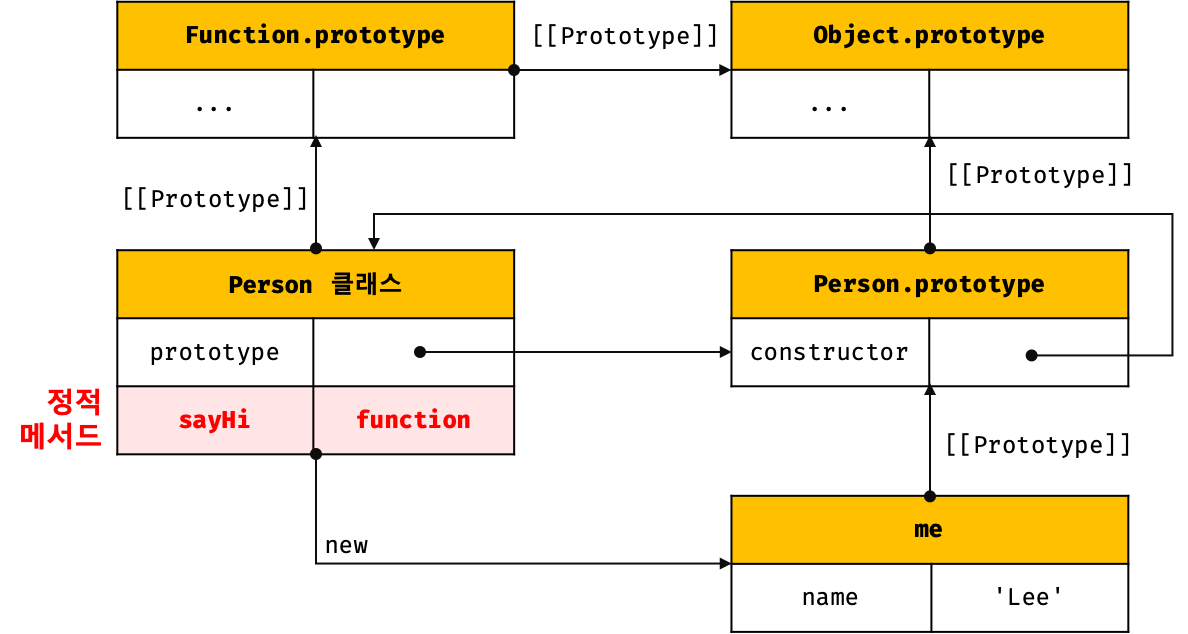
4.3 정적메서드
정적메서드는 인스턴스를 생성하지않아도 호출할 수 있는 메서드를 말한다. 생성자 함수의 경에는 정적메서드를 생성하기 위해서 명시적으로 생성자 함수에 메서드를 추가해야한ㄷ.
1 | //생성자 함수 |
클래스에서는 메소드 static 키워드를 붙이면 정적 메서드(클래스 메서드)가 된다.
1 | class Person{ |
위 예제의 Person클래스는 아래와 같이 프로토타입 체인을 생성했다.

이처럼 정적메서드는 클래스 자신의 메서드가 된다. 클래스는 함수객체로 평가되므로 자신의 프로퍼티/메서드를 소유할 수있다. 클래스는 코드다 평가 되는 시점에 함수 객체가 되므로 별다른 생성 과정이 필요없다. 따라서 정적 메서드는 정의 이후 인스턴스를 생성하징낳아도 호출할수있다.
정적메서드는 프로토타입 메서드처럼 인스턴스로 호출하지않고 클래스로 호출한다.
1 | //정적 메서드는 클래스로 호출한다. |
정적 메서드는 인스턴스로 호출할 수없다. 정적 메서드를 소유하는 클래스는 인스턴스의 프로포타입 체인 상에 존재 하지않기 때문이다. 다시말해 인스턴스의 프로토타입 체인상에는 클래스가 존재하지않기 때문에 인스턴스로 ㅌ클래스의 메서드를 상속받을수 없다.
1 | //인스턴스 생성 |
4.4 정적메서드와 프로토타입 메서드의 차이
정적메서드와 프로토타입 메서드의 차이점
- 정적메서드와 프로토타입 메서드는 자신이 속해있는 프로토타입 체인이다르다.
- 정적 메서드는 클래스로 호출하고 프로토타입 메서드는 인스턴스로 호출한다.
- 정적 메서드는 인스턴스 프로퍼티를 참조할 수없지만 프로토타입 메서드는 인스턴스 프로퍼티를 참조할 수 있다.
1 | class Square{ |
정적 메서드는 area는 2개의 인수를 전달 받아 면적을 계산한다. 이때 정적 메서드 area는 인스턴스 프로퍼티를 참조하지않는다. 만약 인스턴스 프로퍼티를 참조해야한면 정적메서드 대신 프로토타입 메서드를 사용해야한다.
1 | class Square{ |
메서드 내부의 this는 메서드를 소유한 객체가 아니라 메서드를 호출한 객체, 즉 메서드 이름앞의 연산자 마침표 앞에 기술한 객체에 바인딩 된다.
프로토타입 메서드는 인스턴스로 호출해야 하므로 프로토타입 메서드 내부의 this는 프로토타입 메서드를 호출한 인스턴ㄴ스를 가리킨다. 위 예제의 경우 me객체로 프로토타입 메서드 area를 호출했기 때문에 area내부의 this는 me 객체를 가리킨다.
정적 메서드는 클래스로 호출해야하므로 정적메서드 내부의 this는 인스턴스가 아닌 클래스를 가리킨다. 즉 프로토타입 메서드와 정적 메서드 내부의this 바인딩이 다르다.
따라서 메서드 내붕에서 인스턴스 프로퍼티를 참조해야할 필요가 없다면 this 를 사용해야하며 이러한 경우, 프로토타입 메서드로 정의해야한다 하지만 메서드 내부에서 인스턴스 프로퍼티를 참조할 필요가 없다면 this을 사용하지 않게 된다.
물론 메서드 내부에서 this을 사용하지 않더라도 프로토타입 메서드로 정의 할 수 있다. 하지만 반드시 인스턴스를 생성한 다음 인스턴스로 호출해야하므로 this를 사용하지 않는 메서드는 정적 메서드로 정의하는 것이 좋다.
표준 빌트인 객체인 Math,Number,JSON,Object,Reflect 등은 다양하나 정적 메서드를 가지고 있다. 이들 정적 메서드는 애플리케이션 전역에서 사용할 유틸리티 함수이다. 예를 들어 , 전달 받은 인수 중에서 가장 큰수를 반환하는 정적 메서드는 Math.max는 인스턴스와 상관없이 애플리테이션 전역에서 사용할 유틸리티 함수이다.
1 | // 표준 빌트인 객체의 정적 메서드 |
이처럼 클래스 또는 생성자 함수를 하나의 네임 스페이스(Namespace “14.3.2. 네임 스페이스 객체” 참고)로 사용하여 정적 메서드를 모아 놓으면 이름 충돌 가능성을 줄여 주고 관련있는 함수들을 구조화 할 수 있는 효과가 있다. 이와 같은 이유로 정적 메서드는 애플리케이션 전역에서 사용할 유틸리티 함수를 전역 함수로 정의하지 않고 메서드로 구조화할 때 유용하다.
ES6에 추가된 표준 빌트인 객체 Number의 정적 메서드
ES6에서는 “21.4.2. 빌트인 전역 함수”에서 살펴본 isFinite, isNan, parseFloat, parsInt 등의 빌트인 전역 함수를 표준 빌트인 객체 Number의 정적 메서드로 추가 구현하였다. Number의 정적 메서드 isFinite, isNan, parseFloat, parsInt는 빌트인 전역 함수 isFinite, isNan, parseFloat, parsInt보다 엄격하다.
4.5 클래스에서 정의한 메서드 특징
- function 키워드를 생략한 메서드 축약 표현을 사용한다.
- 객체 리터럴과는 다르게 클래스에 메서드를 정의할 때 , (콤마)가 필요없다.
- 암묵적으로 strict모드로 실행한다.
- for…in문이나 Object.keys 메서드 등으로 열거 할 수 없다. 즉 프로퍼티의 열거 가능 여부를 나타내며 불리언 값으로 프로터피 어트리뷰트 [[Enumerable]]의 값이 false 이다.
- 내부 메서드 [[Construct]]를 갖지않는 non-contructor이다. 따라서 new 연산자와 함께 호출할 수없다.
5. 클래스의 인스턴스 생성 과정
new 연산자와 함께 클래스를 호출하며 ㄴ생성자 함수오 마찬가지로 클래스의 내부 메서드 [[Construct]]가 호출된다. 클래스는 new연산자 없이 호출할 수 없다.
1.인스턴스 생성과 this 바인딩
new 연산자와 함께 클래스르 호출하면 constructo의 내부 코드가 실행되기에 앞서 암묵적으로 빈 객체가 생성이 된다. 이 빈 객체가 바로 (아직 완성이 안된)클래스가 생성한 인스턴스이다. 이대 클래스가 생성한 인스턴스의 프로토타입으로 클래스의prototype 프로퍼티가 가리키는 객체가 설정된다. 그리고 암묵적으로 생성된 빈 객체, 즉 인스턴스는 this에 바인딩 된다. 따라서 constructor 내부의 this는 클래스가 생성한 인스턴스를 가리킨다.
2.인스턴스 초기화
constructor의 내부 코드가 실행되어 this에 바인딩 뵈어있는 인스턴스를 초기화 한다. 즉 this에 바인딩되어있는 인스턴스에 프로퍼티를 추가하고 constructor 가 인수로 전달 받은 초기값으로 인스턴스의 프로퍼티 값으,ㄹ 초기화한다. 만약constructor가 생략되어있다면 이 과정도 생략이된다.
3.인스턴스 반환
클래스의 모든 처리가 끝이나면 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
1 | class Person{ |
6. 프로퍼티
6.1. 인스턴스 프로퍼티
인스턴스의 프로퍼티는 constructor 내부에서 정의해야한다.
1 | class Person{ |
constructor내부 코드가 실행되기 이전에 constructor 내부의 this에느 ㄴ이미 클래스가 암묵적으로 생성한 인스턴스인 빈 객체가 바인딩되어 있다.
생성자 함수에서 생성자 함수가 생성할 인스턴스의 프로퍼티를 정의하는 것과 마찬가지로 constructor내부에서 thisdㅔ 인스턴스 프로퍼티를 추가한다. 이로써 클래슥 암묵적으로 빈 객체를 ,즉 인스턴스에 프로퍼티가 추가되어 인스턴스가 초기화된다.
1 | class Person{ |
constructor 내부에서 thid에 추가한 프로퍼티는 언제나 클래스가 생성한 인스턴스의 프로퍼티가 된다. es6의 클래스는 다른 객체 지향 언어처럼 private,public,protected 워드와같은 접근 제한자를 지원하지 않는다. 따라서 인스턴스 프로퍼티는 언제나 public하다 다행히도 private한 프로퍼티를 정의할 수 있는 사양이 현재 제안 중에 있다. 클래스 필드 정의 제안
6.2. 접근자 프로퍼티
접근자 프로퍼티는 자체적으로 값([[Value]]내부슬롯)을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할때 사용하는 접근자 함수로 구성된 프로퍼티이다.
1 | const person = { |
접근자 프로퍼티는 클래스 에서도 사용할 수있다. 위 에제의 객체 리터럴을 클래스로 표현하면 다음과 같다.
1 | class Person{ |
접근자 프로터피는 자체적으로 깂을 가지지않고 다른 데이터 프로퍼트이 값을 읽거나 저장 할때 사용하는 접근자 함수 ,즉 getter함수와 setter함수로 구성된다.
getter는 인스턴스 프로퍼티에 접근할때 마다 프로퍼티의 값을 조작하는 행위가 필요할때 사용하낟. getter는 네서드 이름 앞에 get 지워드를 사용해 정의한다. setter는 인스턴스 프로퍼티에 값을 할당 할 때만다 프로퍼티의 값을 조작하는 행위가 필요 할때 사용한다 .
이때 getter와 setter 이름은 인스턴스 프로퍼티처럼 사용된다. 다시 말해 getter는 호출하는 것이 아니라 프로퍼티처럼 참조하는 형식으로 사용하며 참조 시에 내부적으로 getter가 호출된다. setter도 호출하는 것이 아니라 프로퍼티처럼 값을 할당하는 형식으로 사용하며 할당 시에 내부적으로 setter가 호출된다.
getter는 이름 그대로 무언가를 취득할 때 사용하므로 반드시 무언가를 반환해야 하고 setter는 무언가를 프로퍼티에 할당해야 할 때 사용하므로 반드시 매개 변수가 있어야 한다. setter는 단 하나의 값만을 할당 받기 때문에 단 하나의 매개 변수만을 선언할 수 있다.
클래스의 메서드는 기본적으로 프로토타입 메서드가 된다. 따라서 클래스의 접근자 프로퍼티 또한 인스턴스 프로퍼티가 아닌 프로토타입의 프로퍼티가 된다.
7. 클래스의 상속과 생성자 함수 상속
상속에 대한 클래스의 확장은 지금까지 살펴본 프로토타입 기반 상속과 는 다른 개념이다. 프로토타입 기반 상속은 프로토타입 체인에 의해 다른 객체의 자신을 상속 받는개념이지만 상속에 대한 클래스 확장은 기존의 클래스를 상속받아 새로운 클래스를 확장하여 정의하는 것이다.
클래스와 생성자 함수는 인스턴스를 생성할 수 있는 함수라는 점에서 매우 유사하다. 하지만 클래스는 상속을 통해 기존의 클래스를 확장 할 수있는 문법이 기본적으로 제공되지만 생성자 함수는 그렇지 않다.
예를 들어 동물을 추상화한 Animal 클래스와 새와 사자를 추상화한 Bird,Lion 클래스를 정의한다고 생각해보자. 새와 사자는 동물에 속하므로 동물의 속성을 가진다. 하지만 새와 사자는 자신만의 고유한 속성도 가진다. 이때 Animal 클래스는 동물의 속석을 그대로 표현하고 Bird,Lion 클래스는 상속을 통해 동물 클래스의 속성을 그대로 사용할고 자신만의 고유한 속성만을 확장 할 수 있다.
Bird 클래스롸 Lion 클래스는 상석을 통해 Animal 클래스의 속성을 드래로 사용하고 자신만의 고유한 속성을 추가하여 확장 하였다. 이처럼 상속에 의한 클래스 확장은 코드 재사용 관점에서 매우 유용하다.
상속을 통해 Animal 클래스를 확장한 Bird 클래스를 구현 해보자.
1 | class Animal{ |
클래스는 상속을 통해 다른 틀래스를 확장 할 수 있는 문법인 extends 키워드 가 기본적으로 제공이 된다. extends 키워드를 사용한 클래스의 확장은 간편하고 직관적이다. 하지만 생성자함수는 클래스와 같이 상속을 통해 다른 생성자 함수를 확장 할 수있는 문법이 제공되지 않는다.
자바스크립트는 클래스 기반의 언어가 아니므로 생성자 함수를 사용하여 ㅡㄹ래스는 흉내 애려는 시도를 권장하지는 않지만 의사 클래스 상속 패턴을 사용하여 상속에 의한 클래스 확장을 흉내 내기도 했다. 클래스의 등장으로 아래 에제와 같은 의사 클래스 상속 패턴은 더 이상 필요하지않다.
1 | //의사 클래스 상속 |
7.2. extends 키워드
상속을 통해 클래스를 확장하려면 extends 키워드를 사용하여 상속 받을 클래스를 정의한다.
1 | //슈퍼(파생/부모) 클래스 |
상속을 통해 확장된 클래스를서브 클래스라 부르고, 서브클래스에게 상속된 클래스를 수퍼 클래스라 부른다. 서브 클래스를 파생클래스 또는 자식 클래스, 슈퍼 클래스를 베이스 클래스 똔느 부모 클래스라 부르기도 한다.
extends 키워드의 역할은 슈퍼클래스와 서브 클래스 간의 상속 관계를 설정하는 것이다. 클래스도 프로토타입을 통해 상속 관계를 구현 할 수 있다.
수퍼 클래스와 서브 클래스는 인스턴스의 포러터타입 체인 뿌 아니라 ,클래스 간의 프로토타입 체인도 생성한다. 이를 통해 ㅍ로토타입 메서드, 정적 메서드 모두 상속이 가능하다.
7.3. 동적 상속
extends 키워드는 생생자 함수를 상속 받아 클래스을 확장할 수도 있다. extends 키워드 앞에는 반드시 클래스가 와야한다.
1 | //생성자 함수 |
extends 티워드 다음에는 클래스 뿐만 아니라 [[Construct]]내부 메서드를 갖는 함수 객체를 반환나는 모든 표현식을 사용할 수있다. 이를 동적으로 상속받을 대상을 결정 할 수 있다.
1 | function Base1(){} |
8.2 . 서브 클래스의 constructor
서브 클래스이 constructor을 생략하면 클래스에 아래 와 같이 디폴트 constructor가 암묵적으로 정의된다. args는 new 연산자와 함께 클래스를 호출할때 전달한 인수의 리스트이다.
REST 파라미터 - 매개변수에 … 을 붙이면 Rest 파라미터가된다.Rest 파라미터는 함수에 전달된 인수들의 목록을 배열로 전달받는다.
super()는 수퍼 클래스의 constructor( super - constructor)를 호출하여 인스턴스를 생성한다
1 | //암묵적으로 constrtuctor 생성 |
위 예제와 같이 수퍼 클래스와 서브 클래스 모두 constructor를 생략하면 빈 객체가 생성된다. 프로퍼티를 소유하는 인스턴스를 생성하려면 constructor내부에서 인스턴스에 프로퍼티를 추가해여한다.
7.5 super 키워드
super키워드는 함수처럼 호출할 수도 있고 this와 같이 식별자 처럼 참조 할 수 있는 특수한 키워드이다. super는다음과 같이 동작 한다.
1.super를 호출하면 수퍼 클래스이 constructor(super - contstructor)를 호출한다.
2.super를 참조하면 수퍼 클래스리 메서드를 호출할 수있다.
super를 호출하면 수퍼 클래스의 constructor(super-constructor)를 호출한다.
아래 예제와 같이 수퍼 클래스의 constructor 내부에서 추가한 프로퍼티를 그대로 갖는 인스턴스를 생성한다면 서브 클래스의 constructor를 생략할 수 있다. 이때 new 연산자와 함께 서브 클래스를 호출하면서 전달한 인수는 모두 서브 클래스에 암묵적으로 정의된 디폴트 constructor의 super 호출을 통해 수퍼 클래스의 constructor에게 전달된다.
1 | class Base { |
수퍼 클래스에서 추가한 프로퍼티와 서브 클래스에 푸가한 플퍼티를 갖는 인스턴스를 생성한다면 서브 클래스의 constructor를 생랙할 수없다. 이때 new 연산자와 함께 서브클래스를 호출하면서 전달한 인수 중에서 tnvj zmffotmdml constructor에게 전달 할 필요가 있는 인수는 서브클래스의 constructor에서 호출한 super를 통해 전달한다.
1 | //슈퍼 클래스 |
new 연산자와 함께 Derived 클래스를 호출하면서 전달한 인수 1, 2, 3은 Derived 클래스의 constructor에게 전달되고 super 호출을 통해 Base클래스의 constructor에게 일부가 전달된다.
이처럼 인스턴스 초기화를 위해 전달한 인수는 수퍼 클래스와 서브 클래스에 배분되고 되고 상속 관계의 두 클래스는 서로 협력하여 인스턴스를 생성한다.
1. 서브 클래스에서 constructor를 생략하지 않는 경우, 서브 클래스의 constructor에서는 반드시 super를 호출해야 한다.
2. 서브 클래스의 constructor에서 super를 호출하기 전에는 this를 참조할 수 없다.
1 | class Base {}; |
3. super는 반드시 서브 클래스의 constructor에서만 호출한다. 서브 클래스가 아닌 클래스 또는 함수에서 호출하면 에러를 발생시킨다.
메서드 내에서 super를 참조하면 수퍼 클래스의 메서드를 호출할 수 있다.
1. 서브 클래스의 프로토타입 메서드 내에서 super.prop는 수퍼 클래스의 프로토타입 메서드 prop를 가리킨다.
1 | //수퍼 클래스 |
super 참조를 통해 수퍼 클래스의 메서드를 참조하려면 super가 수퍼 클래스의 메서드가 바인딩된 객체, 즉 수퍼 클래스의 prototype 프로퍼티에 바인딩된 프로토타입을 참조할 수 있어야 한다. 위 예제는 아래 예제와 동일하게 동작한다.
1 | //슈퍼 클래스 |
super는 자신이 바인딩되어 있는 객체의 프로토타입을 가리킨다. 위 예제에서 Derived 클래스의 sayHi는 Derived.prototype에 바인딩되어 있고 super는 Derived.prototype의 프로토타입인 Base.prototype을 가리킨다. 따라서 super.sayHi는 Base.prototype.sayHi를 가리킨다. 단, super.sayHi, 즉 Base.prototype.sayHi를 호출할 때 call 메서드를 사용해 this를 전달하여야 한다.
call 메서드를 사용해 this를 전달하지 않고 Base.prototype.sayHi를 그대로 호출하면 Base.prototype.sayHi 메서드 내부의 this는 Base.prototype를 가리킨다. Base.prototype.sayHi 메서드는 프로토타입 메서드이기 때문에 내부의 this는 Base.prototype이 아닌 인스턴스를 가리켜야 한다. name 프로퍼티는 인스턴스에 존재하기 때문이다.
이처럼 super 참조가 동작하기 위해서는 메서드가 자신을 바인딩하고 있는 객체의 프로토타입(위 예제의 경우, Base.prototype)을 찾을 수 있어야 한다. 이를 위해 메서드는 내부 슬롯 [[HomeObject]]를 갖으며 자신을 바인딩한 객체를 가리킨다.
super 참조를 의사 코드로 표현하면 아래와 같다.
1 | /* |
주의 해야할 것은 es6 사양에서 새롭게 정의한 메서드, 즉 es6의 메서드 축양 표현으로 정의된 함수만이 [[HomeObject]]를 갖는다는 것이다.
1 | const obj = { |
super의 참조는 클래스의 전유물이 아니다. 객체 리터럴에서도 super 참조를 사용 할 수 있다. 단 ES6의 메서드 축약 표현으로 정의된 함수만 가능하다.
1 | const base ={ |
2. 서브 클래스의 정적 메서드 내에서 super.prop는 수퍼 클래스의 정적 메서드 prop를 가리킨다.
1 | //슈퍼 클래스 |
7.6. 상속 클래스의 인스턴스 생성과정
클래스가 단독으로 인스턴스를 생성하는 것 보다 상속 관계에 있는 두 클래스가 협력하여 인스턴스를 생성하는 과정은 좀 더 복잡하다.
1 | class Reactangle{ |
서브 클래스가 new 연산자와 함께 호출되면 아래의 과정을 통해 인스턴스를 생성한다.
- 서브 클래스이 super 호출
자바스크립트 엔진은 클래스를 평가할때 , 수퍼 클래스와 서브 클래스를 구분하기 위해 ‘base’ 또는 ‘derived’를 값으로 갖는 내부 슬롯 [[ConstructorKind]]를 갖는다. 다른 클래스를 상속받지 않는 클래스는 내부 슬롯 [[ConstructorKind]]의 값이 ‘base’그대로 설정되지만 다른 클래스를 상속받은 서브클래스는 내부슬롯 [[ConstructorKind]]의 값이 ‘derived’로 설정이 된다. 이를 통해 수퍼 클래스와 서브클래스는 new연산자와 함께 호출되었을때 동작이 구분이 된다.
다른 클래스를 상속받지 않은 클래스(혹은 생성자 함수)는 new연산자와 함께 호출되었을때 암묵적으로 빈 객체, 즉 인스턴스를 생성하고 이를 this에 바인딩한다.
서브클래스가 new 연산자와 함게 호툴되면 서브 크래스 construcotr내부의 super 키워드가 함수처럼 호출된다. supe를 호출하면 수퍼 클래스의 constructor다 호출된다. 좀 더 정확히 말하자면 수퍼클래스가 평가 되어 생성된 함수의 객체의 코드가 실행되기 시작하낟.
만약 서브 클래스 constructor 내부에 super 호출이 없으면 에러가 발생한다. 실제로 인스턴스를 생성하는 주체는 수퍼 클래스 이므로 수퍼클래스의 constructor를 호출하는 super가 호출되지않으면 인스턴스를 생성 할 수 없기 때문이다.
- 수퍼 클래스의 인스턴스 생성과 this 바인딩
수퍼클래스의 constructor 내부의 코드가 실행되기 이전에 암묵적으로 빈 객체를 생성한다. 이 빈 객체가 바로 (아직 완성은 되지 않았지만 ) 클래스가 생성한 인스턴이다. 그리고 암묵적으로 생성된 빈 객체, 즉 인스턴스는 this에 바인딩 된다 .따라서 수퍼 클래스의 constructor 내부의 this는 생성된 인스턴스를 가리킨다.
1 | //수퍼 클래스 |
이때 인스턴스는 수퍼 클래스가 생성한 것이다. 하지만 new 연산자와 함께 호출되 서브 클래스라는 것이 중요하다. 즉 new 연산자와 함께 호출된 함수를 가리키는 new.target은 서브 객체를 가리킨다. 따라서 인스턴스는 new.target이 가리키는 서브클래스가 생성한 것으로 처리된다.
따라서 생성된 인스턴스의 프로토타입은 수퍼클래스의 prototype프로퍼티가 가리키는 객체(Rectangle)이 아니라 new.target, 즉 서브 클래스의 prototype 프로퍼티가 가르키는 객체 ColorRectangle이다.
1 | //수퍼 클래스 |
- 수퍼클래스의 인스턴스 초기화
수퍼클래스의 constructor가 실행되어 this 에 바인딩되어있는 인스턴스를 초기화한다. 즉 , this가 바인딩 되어있는 인스턴스에 프로퍼티를 추가하고 constructor가 인수로 전달 받은 초기값으로 인스턴스의 프로퍼티를 초기화한다.
1 | //슈퍼 클래스 |
- 서브 클래스 constructor로의 복귀와 this바인딩
super의 호출이 종료 되고 컨트롤이 서브클래스 constroctor로의 복귀한다. 이때 super가 반환한 인스턴스가 this에 바인딩 된다. 이처럼 서브 클래스는 별도의 인스턴스를 생성하지 않고 super가 반환한 인스턴스를 this에 바인딩 하여 그대로 사용한다.
1 | //서브클래스 |
이처럼 super가 호출되지 않으면 인스턴스가 생성되징나흥면 this 도 바인딩 되지않는다. 서브클래스의 constructor에서 super을 호출하기 전에는 this를 참조할 수 없는 이유는 바로 이것 빼문이다. 따라서 서브 클래스의 constructor 내부의 인스턴스 초기화는 반드시 super 호출이후에 처리되어야한다.
- 서브 클래스의 인스턴스 초기화
super호출이후 ,서브클래스의 constructor에 기술되어 있는 인스턴스 초기화가 실행된다. this에 바인딩 되어 있는 인스턴스에 프로퍼티를 추가하고 constructor가 인수로 전달받은 초기값으로 인스턴스의 프로퍼티를 초기화한다.
- 인스턴스 반환
클래스의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환한다.
1 | // 서브 클래스 |
8.7 표준 빌트인 생성자 함수 확장
extends 키워드 다음에는 클래스뿐만이 아니라 [[Construct]] 내부 메서드를 갖는 함수 객체를 반환하는 모든 표현식을 사용할 수 있다. String, Number, Array와 같은 표준 빌트인 객체도 [[Construct]] 내부 메서드를 갖는 생성자 함수이므로 extends 키워드를 사용하여 확장할 수 있다.
1 | //Array 생성자 함수를 상속받아 확장한 MyArray |
Array 생성자 함수를 상속받아 확장한 MyArray 클래스가 생성한 인스턴스는 Array.prototype와 MyArray.prototype의 모든 메서드를 사용할 수 있다.
이때 주의할 것은 Array.prototype의 메서드 중에서 map, filter와 같이 새로운 배열을 반환하는 메서드가 MyArray 클래스의 인스턴스를 반환한다는 것이다.
1 | console.log(myArray.filter(v=> v%2) instanceof MyArray) //true; |
만약 새로운 배열을 반환하는 메서드가 MyArray 클래스의 인스턴스를 반환하지 않고 Array의 인스턴스를 반환하면 MyArray 클래스의 메서드와 메서드 체이닝(method chaining)이 불가능하다.
1 | // 메서드 체이닝 |
myArray.filter가 반환하는 인스턴스는 MyArray 클래스가 생성한 인스턴스, 즉 MyArray 타입이다. 따라서 myArray.filter가 반환하는 인스턴스로 uniq 메서드를 연이어 호출(메서드 체이닝)할 수 있다. uniq 메서드가 반환하는 인스턴스는 Array.prototype.filter에 의해 생성되었기 때문에 Array 생성자 함수가 생성한 인스턴스로 생각할 수도 있겠다. 하지만 uniq 메서드가 반환하는 인스턴스도 MyArray 타입이다. 따라서 uniq 메서드가 반환하는 인스턴스로 average 메서드를 연이어 호출(메서드 체이닝)할 수 있다.
만약 MyArray 클래스의 uniq 메서드가 MyArray 클래스가 생성한 인스턴스가 아닌 Array가 생성한 인스턴스를 반환하도록 하려면 아래와 같이 Symbol.species를 사용하여 정적 접근자 프로퍼티를 추가한다.
1 | //Array생성자 함수 를 상속받아 확장한 MyArray |