1. 객체란?
자바스크립트는 객체 기반의 프로그래밍 언어이며 자바스크립트를 이루고 있는 거의 모든 것이 객체이다. 원시값을 제외한 나머지(힘수,배열,정규표현식 등) 은 모두 객체이다.
원시 타입은 단하나의 값만을 나타내지만 객체 타입은 다양한 타입의 값들을 하나의 단위로 구성한 복합적인 자료구조이다. 또한 원시타입의 값, 즉 원시값은 변경 불가능한 값이지만 객체 타입의 값, 즉 객체는 변경이 가능한 값이다.
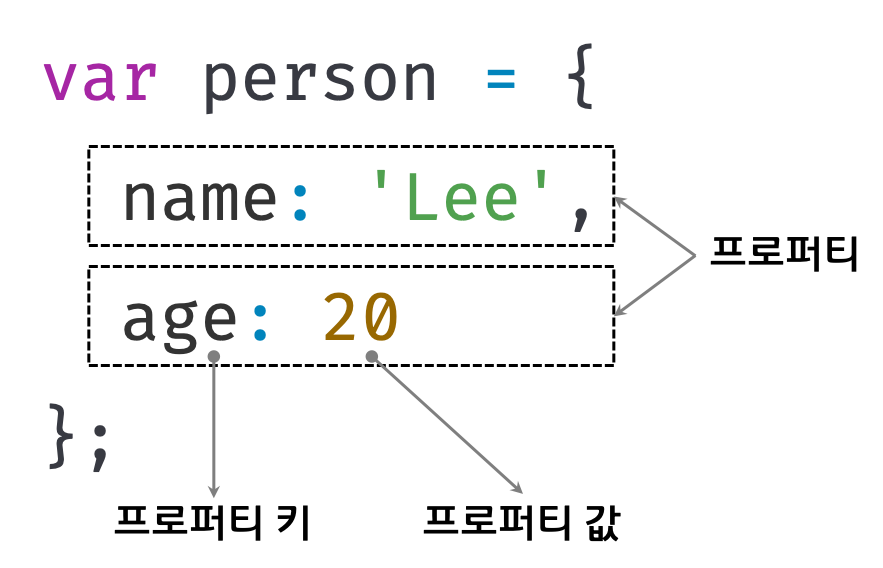
객체는 0 개 이상의 프로퍼티의 집합으로 프로퍼티의 키는 값으로 구성된다.
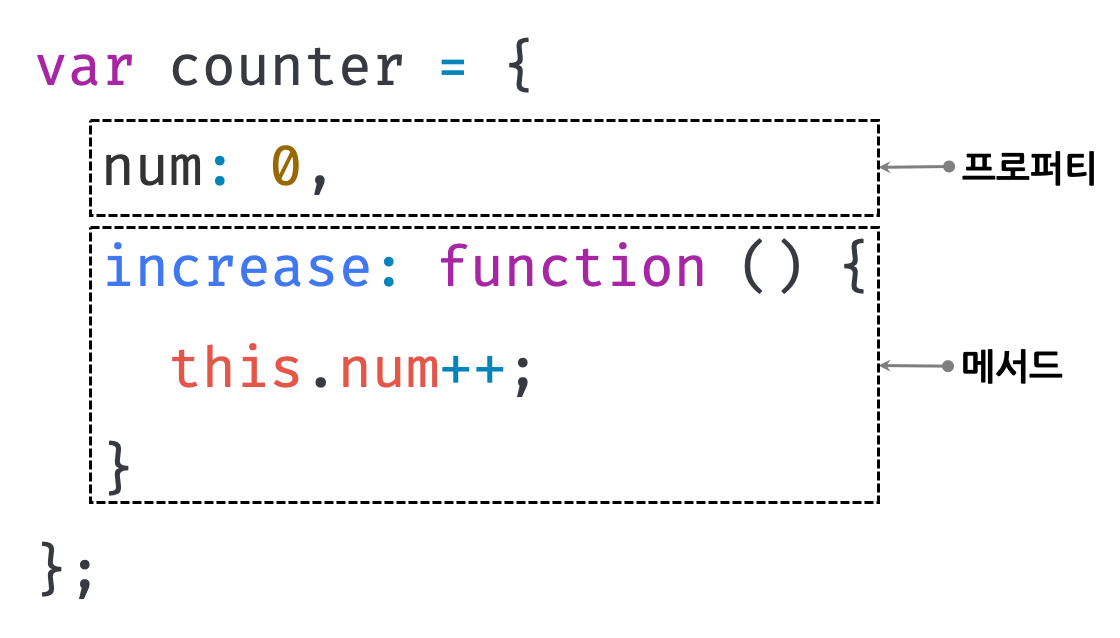
자바스크립트에서 사용할 수 있는 모든값은 프로퍼티 값이 될 수 있다. 자바스크립트의 함수는 일급객체이므로 값으로 취급할 수 있다. 따라서 함수도 프로퍼티의 값으로 사용 할 수 있다. 프로퍼티의 값이 함수일 경우, 일반 함수와 구분하기 위해 메소드라고 부른다.

이 처럼 객체는 프로퍼티와 메소드로 구성된 집합체 이다. 프로퍼티와 메소드의 역할은 다음과 같다.
- 프로퍼티 : 객체의 상태를 나타내는 값
- 메소드 : 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작
이와 같이 객체는 객체의 상태를 나타내는 값(프로퍼티)와 프로퍼티를 참조 하고 동작(메소드)를 모두 포함하기 때문에 상태 와 동작을 하나의 단위로 구조화할 수있어 유용하다.
객체와 함수 - 자바스크립트의 객체는 함수와 밀접한 관계를 갖는다. 함수로 객체를 생성하기도 하며 함수 자체가 객체이다. 자바스크립트에서 함수와 객체는 분리해서 생각할 수없는 개념이다. 즉 객체를 이해해야 함수를 제대로 이해할 수 있고 반대로 함수를 이해해야 객체를 정확히 이해 할 수 있다.
객체들의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임을 객체 지향 프로그래밍이라고한다.
2. 객체 리터럴에 의한 객체 생성
C++,JAVA와 같은 클래스 기반의 언어는 클래스를 사전에 정의하고 필요한 시점에서 new 연산자와 함게 생성자(constructor)를 호출하여 인스턴스를 생성하는 방시긍로 객체를 생성한다.
인스턴스 - 인스턴스란 클래스에 의해 생성되어 메모리에 저장된 실페를 의미한다. 객체 지향 프로그래밍에서 객체는 클래스 와 인스턴스를 포함하는 개념이다. 틀래스는 인스턴스를 생성하기 위한 템플릿의 역할 을 한다. 인스턴스는 객체가 메모리에 저장되어 실제로 존재하는것에 초접을 맞춘 용어이다.
하지만 자바크립트는 프로토 타입기반의 객체 지향 언어로서 클래스 기반 객체 지향 언어와는 다름 객체 생성 방법이 존재한다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create메소드
- 클래스(Es6)
위 객체 생성 방법 중에서 가장 일반적이로 간단한 방법은 객체 리터럴을 사용하는 방법이다. 리터럴은 사람이 이해 할 수인는 문자 또는 약속된 기호를 사용하여 값을 생성하는 표기법을 말한다. 객체를 생성하기 위한 표기법이다.
객체 리터럴은 중괄호({..})내에 0 개 이상의 프로퍼티를 정의한다. 변수에 할당이 이루어지는 자바스크립트 엔진은 객체 리터럴을 해석하여 객체를 생성한다.
1 | var person ={ |
만약 중괄호 내에 프로퍼티를 정의하지 않으면 빈객체를 생성한다.
1 | var empty = {} //빈객체 |
객체 리터럴의 중괄호는 코드블록을 의미하지않음에 주의하자. 코드 블록의 닫는 중괄호 뒤에는 세미콜론을 붙이지 않는다.하지만 객체 리터럴은 값으로 평가되는 표현식이다. 따라서 객체 리터럴의 중괄호 뒤에는 세미콜론을 닫는다.
객체 리터럴은 자바스크립트의 유연함과 강력함을 대표하는 객체 생성 방식이다. 객체를ㄹ 생성하기 위해서 클래스를 먼저 정의하고 new연산자와 함께 생성자를 호출할 필요가 없다. 숫자 값이나 문자열을 만드는 것과 유사하게 리터럴로 객체를 생성한다. 객체 리터럴에 프로퍼티를 포함시켜 객체의 생성과 동시에 프로퍼티를 만들수도 있고 객체를 생성한 이후에 프로퍼티를 동적으로 추가 할 수 도 있다.
객체 리터럴 이외의 객체 생성 방식은 모두 함수를 사용해 객체를 생성한다.
3. 프로퍼티
객체는 프로퍼티들의 집하빙며 프로퍼티는 키와 갑승로 구성된다. 프로퍼티를 나열할 때는 쉼표로 구분응ㄹ 한다. 일반적으로 마지만 프로퍼티 뒤에는 쉽표를 사용하지않으나 사용해도 좋다.
1 | var person ={ |
프로퍼티 키와 프로퍼티 값으로 사용할 수 있는 값은 다음과 같다.
프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는 Symbol값
프로퍼티 값 : 자바스크립트에서 사용할 수 있는 모든값
프로퍼티 키는 프로퍼티 값에 접근할 수 있는 이름으로 식별자 역할을 한다. 하지만 반드시 네이밍 규칙을 따라야하는 것은 아니다. 단 식별자 네이밍 규칙을 준수하는 프로퍼티와 그렇지 않은 프로퍼티 키는 미묘한 차이가 있다.
Symbol값도 프로퍼티 키로 사용할 수 있지만 일반적으로 문자열을 사용한다. 이때 프로퍼티 키는 문자열이므로 따옴표로 묶어야한다. 하지만 식별자 네이밍 규칙을 준수하는 이름,자바스크립트에서 사용 가능한 유효한 이름인 경우, 따옴표를 생략할 수 있다. 반대로 말하면 식별자 네이밍 규칙을 따르지 않아도 이름에는 반드시 다롬표를 사용해야한다.
1 | var person = { |
프로퍼티 키로 사용한 firstName은 식별자 네이밍 규칙을 준수하고 있다. 따라서 따옴표를 생략할 수 있다. 하지만 last-name은 식별자 네이미 규칙을 준수하고 있지 않다. 따라서 따옴표를 생략 할 수 없다. 자바스크립트 엔진은 따옴표를 생략한 last-name을 연산자가 있는 표현식으로 해석한다.
1 | var person = { |
문자열 또는 문자열오 평가 할 수있는 표현식을 사용해 프로퍼티 키를 독적으로 생성할 수 있다. 프로퍼티 키로 사용할 표현식을 대괄호로 묶어야한다. 이를 계산된 프로퍼티 이름이라고 한다.
1 | var obj ={}; |
빈 문자열을 프로퍼티 키로 사용해도 에러가 발생하지않는다. 하지만 키로서의 의미를 갖지 못하므로 권장하지않는다.
1 | var foo ={ |
프로퍼티 키에 문자열이나 symbol값 이외의 값을 사용하면 타입변환을 통해 문자열이 된다. 예를 들어 , 프로퍼티 키로 숫자 리터럴을 사용하면 따옴표는 붙지않지만 내부적으로 문자열로 변환된다.
1 | var foo ={ |
var,fuction와 같은 예약어를 프로퍼티키로 사용해도 에러가 발생하지 않는다. 하지만 예상못한 에러가 발생시킬 여지가 있으며 권장하지않는다.
1 | var foo ={ |
이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티를 덮어쓴다. 이때 에러가 발생하지않 것에 주의하자.
1 | var foo ={ |
4. 메소드
자바스크립트에서 사용할 수있는 모든 값은 프로퍼티 값으로 사용할 수 있다고 했다. 자바스크리븥 함수를 일급객체이다. 따라서 함수는 값으로 취급할 수 있기 때문에 프로퍼티 값으로 사용할 수 있다.
프로퍼티 값이 함수 일 경우 , 일반함수와 구분하기 위해 메소드 라고 부른다. 즉 메소드는 객체에 제한되어 있는 함수를 말한다.
1 | var circle ={ |
메소드 내부에서 사용한 this키워드는 객체 자신을 가리키는 참조변수이다.
5. 프로퍼티 접근
프로퍼티 값에 접근하려면 마침표 연산자를 사용하는 마침표 표기법 또는 대괄호 연산자를 사용하는 대괄호 표기법을 사용한다. 프로퍼티 키가 식별자 네이밍 규칙을 준수하는 이름, 자바스크립트에서 사용 가능한 이름이면 마침표 표기법과 대괄호 표기법 모두 사용 할 수 있다. 마침표 연산자 또는 대괄호 연산자의 좌측에는 객체로 평가 되는 표현식을 기술한다. 마침표 연산자의 우측 또는 대괄효 연산자의 내부에는 프로퍼티 키를 지정한다.
1 | var person ={ |
대괄호 표기법을 사용하는 경우 , 대괄호 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야한다. 대괄호 연산자 내의 따옴표로 감사지않은 이름을 프로퍼티 키로 사용하면 자바스크립트 엔진은 식별자로 해석한디.
1 | var person = { |
ReferenceError가 발생한 이유는 대괄호 연산자 내의 따옴표로 감싸지 않은 이름, 즉 식별자 name을 평가하기 위해 선언된 name을 찾았지만 찾지못했기 때문이다.
객체에는 존재하징낳는 프로퍼티에 접근을 하면 undefined을 반환한다. 이때 ReferenceError가 발생하지 않는 것에 주의 하자.
1 | var person = { |
프로퍼티 키가 식별자 네이밍 규칙을 준수하지 않는 이름 , 즉 자바스크립트에서 사용 가능한 유효한 이름이 아니면 반드시 대괄호 표기법은 사용해야 한다. 단 , 프로퍼티가 숫자로 이루어진 문자열인 경우 ,따옴표를 생략 할 수 있다. 드 외의 경우 , 대괄호 내에 들어가는 플포티 키는 반드시 따옴표로 감산 문자열이어야함을 잊지 않도록하자
1 | var person = { |
여기서 퀴즈를 하나 풀어보자. 위 예제에서 person.last-name의 실행 결과는 Node.js 환경에서 ReferenceError: name is not defined이고 브라우저 환경에서는 NaN이다. 이유는 무엇인가?
자바스크립트 엔진은 먼저 person.last를 평가한다. 평가 결과는 undefined이다. person 객체에는 프로퍼티 키가 last인 프로퍼티가 없기 때문이다. 따라서 person.last-name는 undefined - name과 같다. 다음으로 자바스크립트 엔진은 name이라는 식별자를 찾는다. 이때 name은 프로퍼티 키가 아니라 식별자로 해석되는 것에 주의하자.
Node.js 환경에서는 현재 어디에도 name이라는 식별자(변수, 함수 등의 이름) 선언이 없으므로 ReferenceError: name is not defined이라고 에러가 발생한다. 그런데 그런데 브라우저 환경에서는 name이라는 전역 변수(전역 객체 window의 프로퍼티)가 암묵적으로 존재한다. 전역 변수 name은 창(window)의 이름을 가리키며 기본값은 빈 문자열이다. 따라서 person.last-name는 undefined - ''과 같으므로 NaN이 된다.
6. 프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
1 | var person ={ |
7.프로퍼티의 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
1 | var person ={ |
8. 프로퍼티 삭제
delete 연산자는 객체의 프로퍼티를 삭제한다. 이때 delete연산자의 피연산자는 프로퍼티 값에 접근 할 수 있는 표현식이어야한다. 만약 존재하지 않는 프로퍼티를 삭제하면 아무런 에러없이 무시된다.
1 | var person ={ |
9. ES6에서 추가된 객체 리터럴의 확장 기능
ES6에서는 더욱 간편하고 표현력 있는 객체 리터럴의 확장 기능을 제공한다.
9.1 프로퍼티 축약 표현
객체 리터럴의 프로퍼티는 프로퍼티 키와 값으로 구성된다. 프로퍼티 변수에 할당된 값, 즉 식별자 표현식일 수도 있다.
1 | // ES5 |
ES6에서는 프로퍼티 값으로 변수를 사용하는 경우, 변수 이름과 프로퍼티 키가 동일한 이름일때 , 프로퍼티 키를 생략할 수 있다. 아때 프로퍼티 키는 변수 이름으로 자동 생성된다.
1 | // ES6 |
9.2 프로퍼티 키의 동적 생성
문자열 또는 분자열로 변환 가능한 값을 반환하는 표현식을 사용해 프로퍼티 키를 생성 할 수 있다. 단, 프로퍼티 키를 사용할 표현식을 대괄호로 묶어야한다. 이를 계산된 프로퍼티 이름이라 한다.
ES5에서 계산된 프로퍼티 이름으로 프로퍼티 키를 동적으로 생성하려면 객체 리터럴 외부에서 대괄호 표기법을 사용해야한다.
1 | var prefix = 'prop'; |
ES6에서는 객체 리터럴 내부에서도 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성할 수 있다.
1 | const prefix = 'prop'; |
9.3. 메소드 축약 표현
ES5에서 메소드를 정의하려면 프로퍼티 값으로 함수를 할당한다.
1 | var obj ={ |
ES6에서는 메소드를 정의할 때, function 키워드를 생략한 축약 표현을 사용할 수 있다.
1 | var obj ={ |
ES6의 메소드 축약 표현을 정의된 메소드는 프로퍼티에 할당한 함수와 다르게 동작한다.